LOCALEYEZ
UI Design for machine learning, and a customized user experience.
ROLES AND RESPONSIBILITIES
My primary role was to design the UI for LocalEyez, but it also included designing the onboarding experience and redesigning the user profile page.
SCOPE AND CONSTRAINTS
Research, moodboards, personas and wireframes for the web were all completed before I joined this project. My main tasks for the week were to make a mobile version based off of the existing wireframes, design an onboarding experience that could gather data for the UI to suggest customized events, and remix a few of the existing screens.
OVERVIEW
LocalEyez is an app that delivers local events and experiences determined by a users interests. It uses machine learning to customize recommendations based on input provided by the user.
LocalEyez had already done the discovery and define stages of the design process and presented me with the problems that the app was designed to solve.
• To allow users to find a local activity to attend.
• To engage the audience by providing personalized information.
• To allow users to have control over their preference.
• To make the app more interactive and fun.
TAKING INVENTORY
Using existing wireframes as reference, I made an Interface Inventory to help visualize and streamline the components I would need.
SKETCHING
I then began sketching possible solutions for the problems I was tasked with solving.
ONBOARDING WIREFRAMES
This was my first rendition of the onboarding wireframes. It felt out of order, and changed many times before the final product, but the bones were there.
REMIXING THE FEED
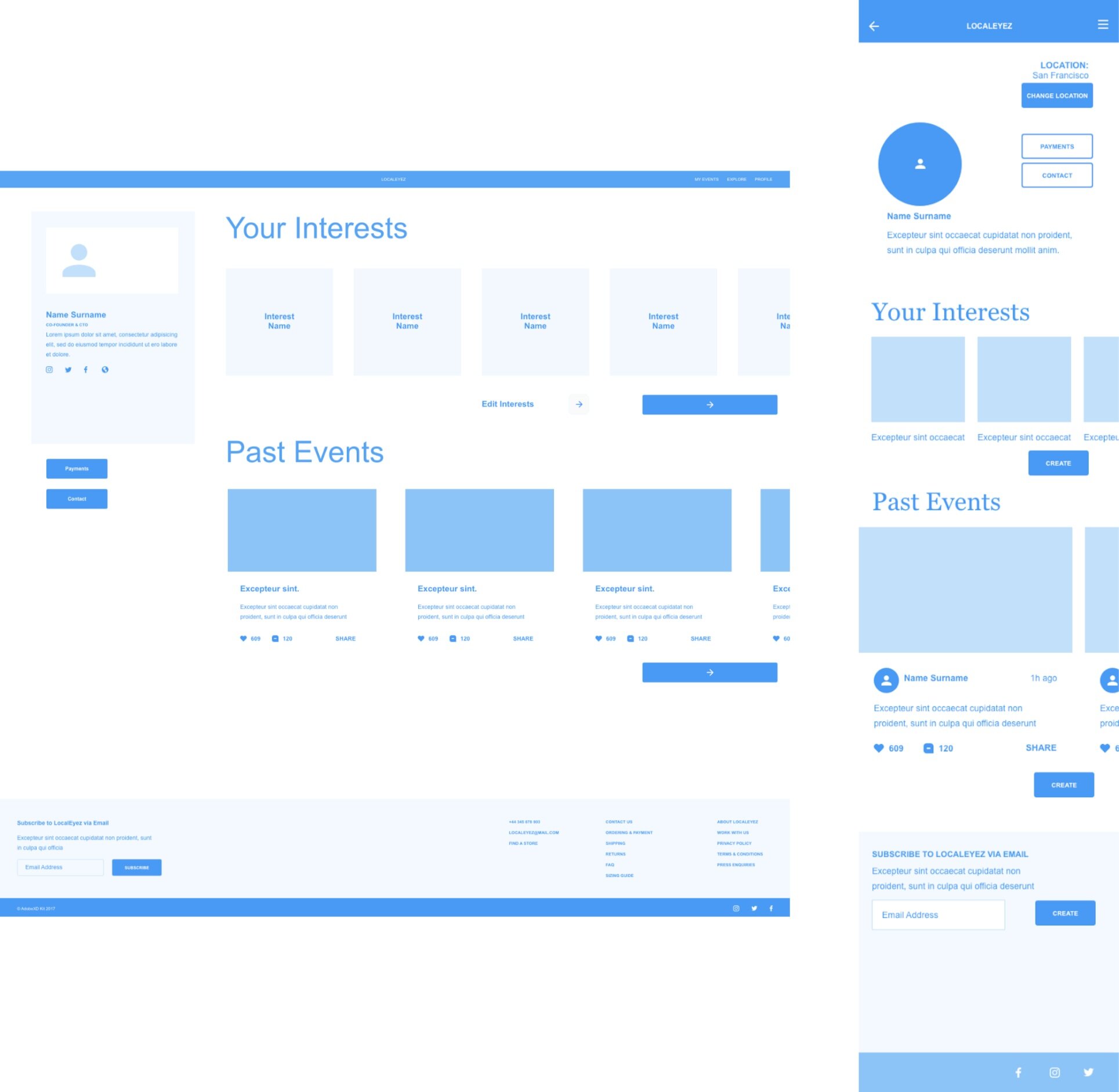
The Web version to the left was done before I joined the project. I wireframed the mobile version to the right. I kept the same categories, feel, and side scroll functions, but also added the explore section to the bottom of the feed to introduce variety and excitement in case users started to get bored with their suggestions.
REDESIGNED USER PROFILE
I wanted to make sure that the mobile redesign still felt like the website, so I kept the majority of the elements the same. To make it unique and more engaging for the user, I kept room up at the top left to bring in some of the fun illustration elements inspired by the moodboard.
I also made an obvious way for users to change their location so their experience would be better if they were using it while traveling.
UI DESIGN
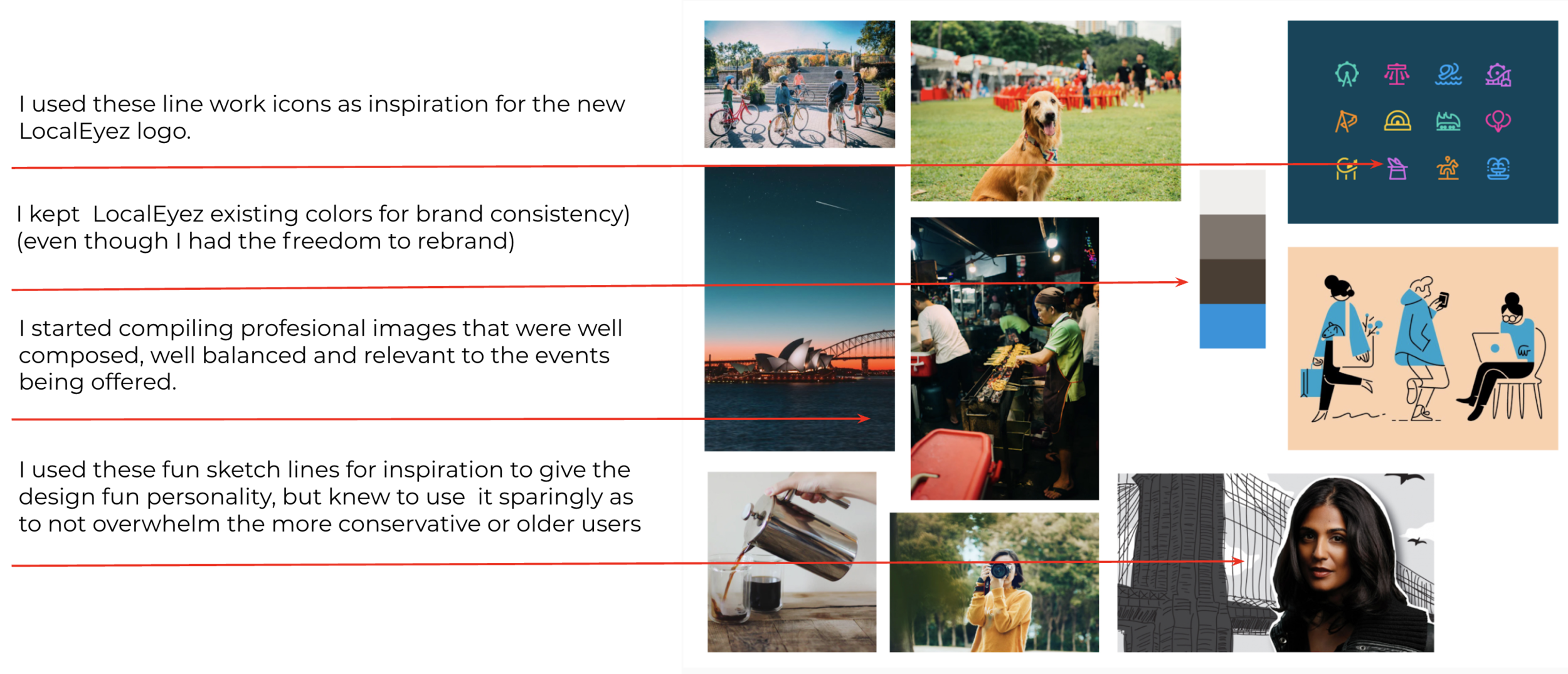
I pulled from the moodboard for inspiration, for the updated branding and UI for the site
The logo that I created, I then used throughout the site to reinforce branding.
CUSTOMIZATION
I then needed to solve how to gather information from the users so that the machine learning could customize their feeds.
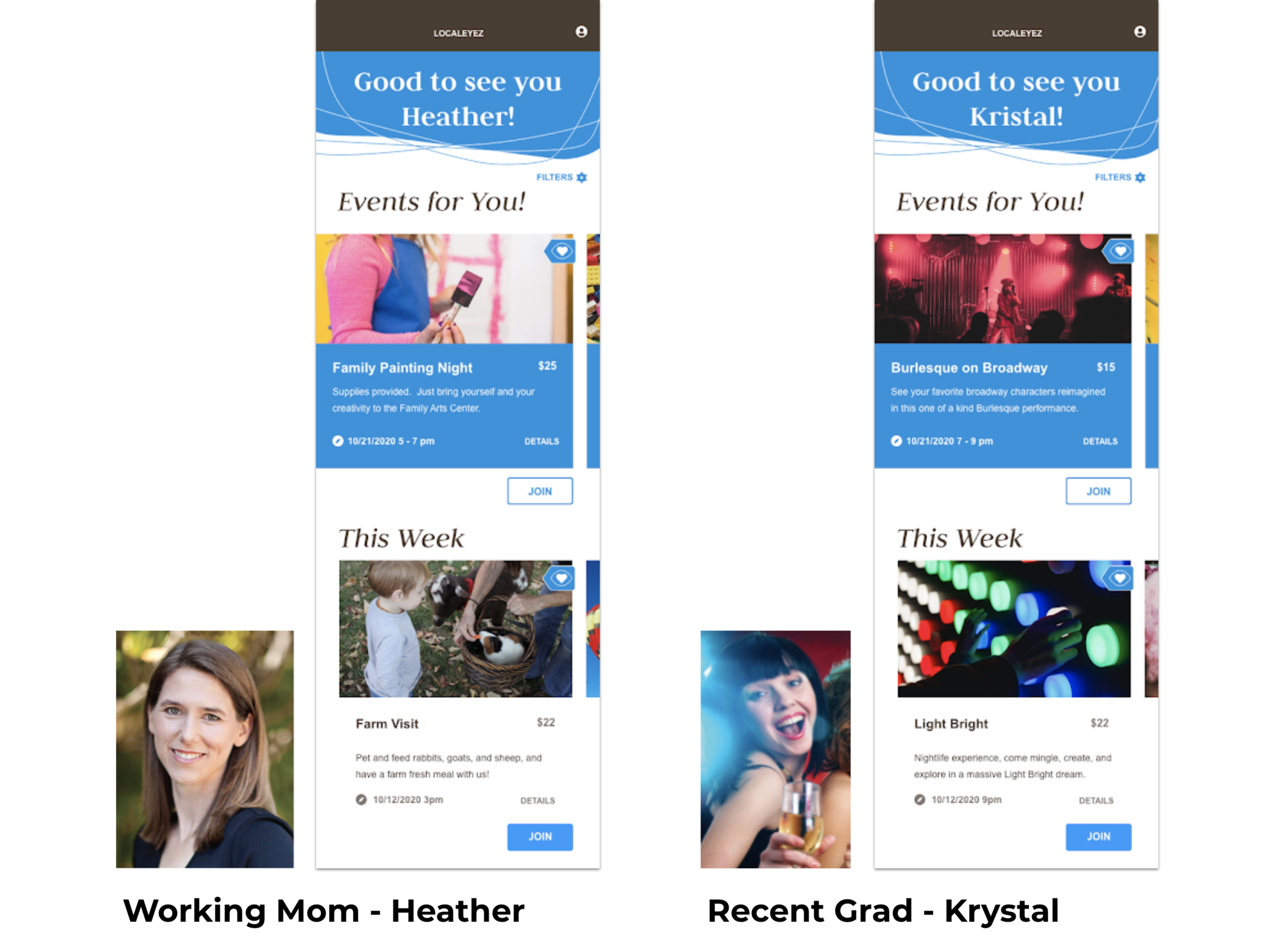
Depending on what interests a user selects, a different feed will show up. I will be showing you LocalEyez personas Heather and Krystal for comparison.
The top of each feed would suggest relevant events to the user based on their interests, liking events would further customize their feeds.
You can see an example of two feeds below.
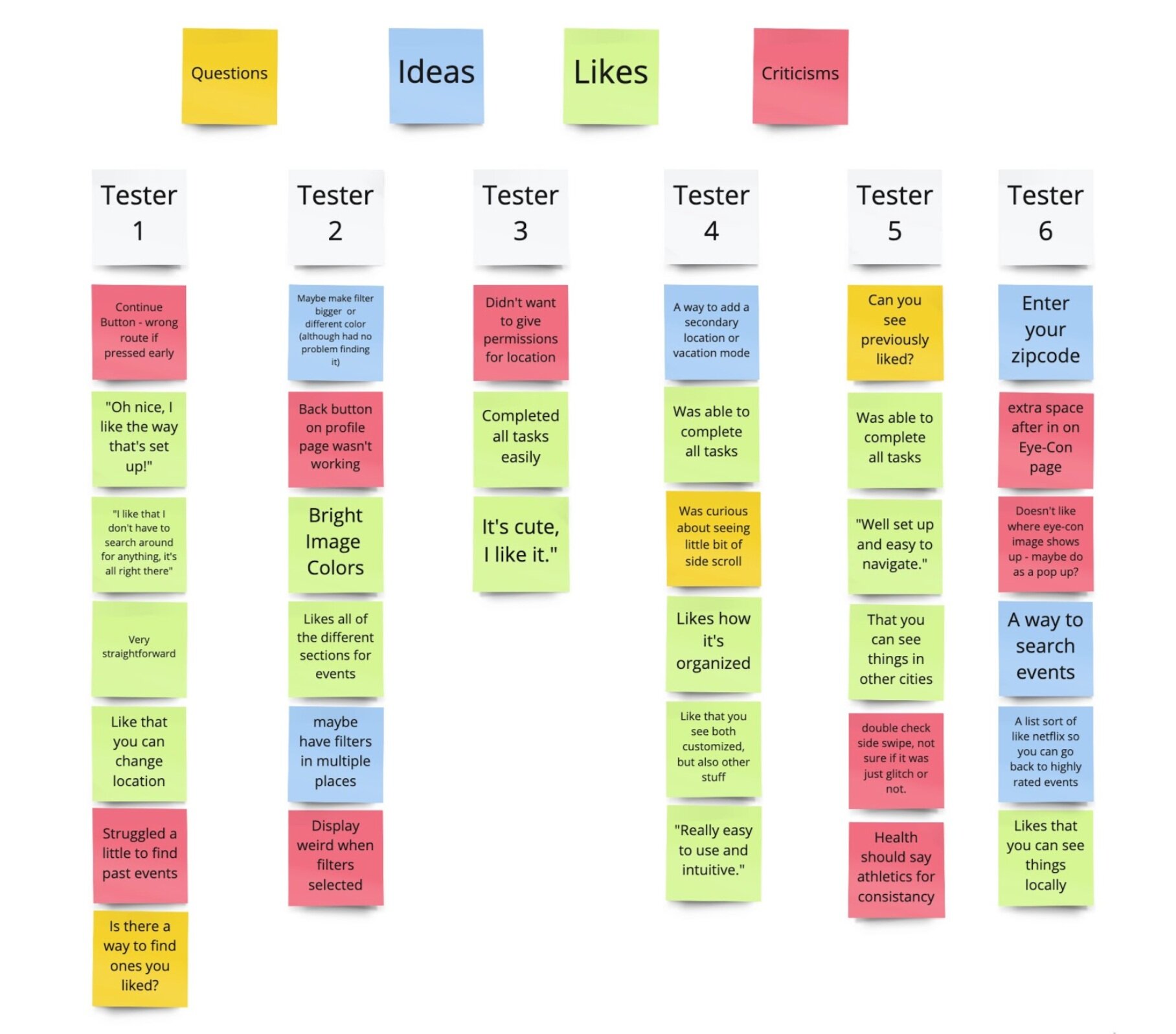
TESTING
I was asked to do gorilla testing, but since I am still in lockdown, I had to do testing virtually. I did try to get testers I did not have any connection to in order to simulate similar results.
The feed received positive comments from %100 of testers and they were all able to scroll and like events with ease.
Many testers liked the customization, as well as the fact they could see popular events and other cities from the feed. The remix design combining the feed and the explore page was also a success.
Although all testers were able to onboard with no problem, there were two pain points involved. A small portion of the users didn’t want to enable their location. The second was an informational screen about liking events, it is a familiar pattern, so people didn’t need instructions on how to like an event (It was intended to specify it was for customization).
Many testers asked if there was a way to search previously liked events.
The Profile page also tested well, and I received multiple positive comments about the added feature where users could change their location, some even requested a way to set multiple locations in the app.
ITERATION
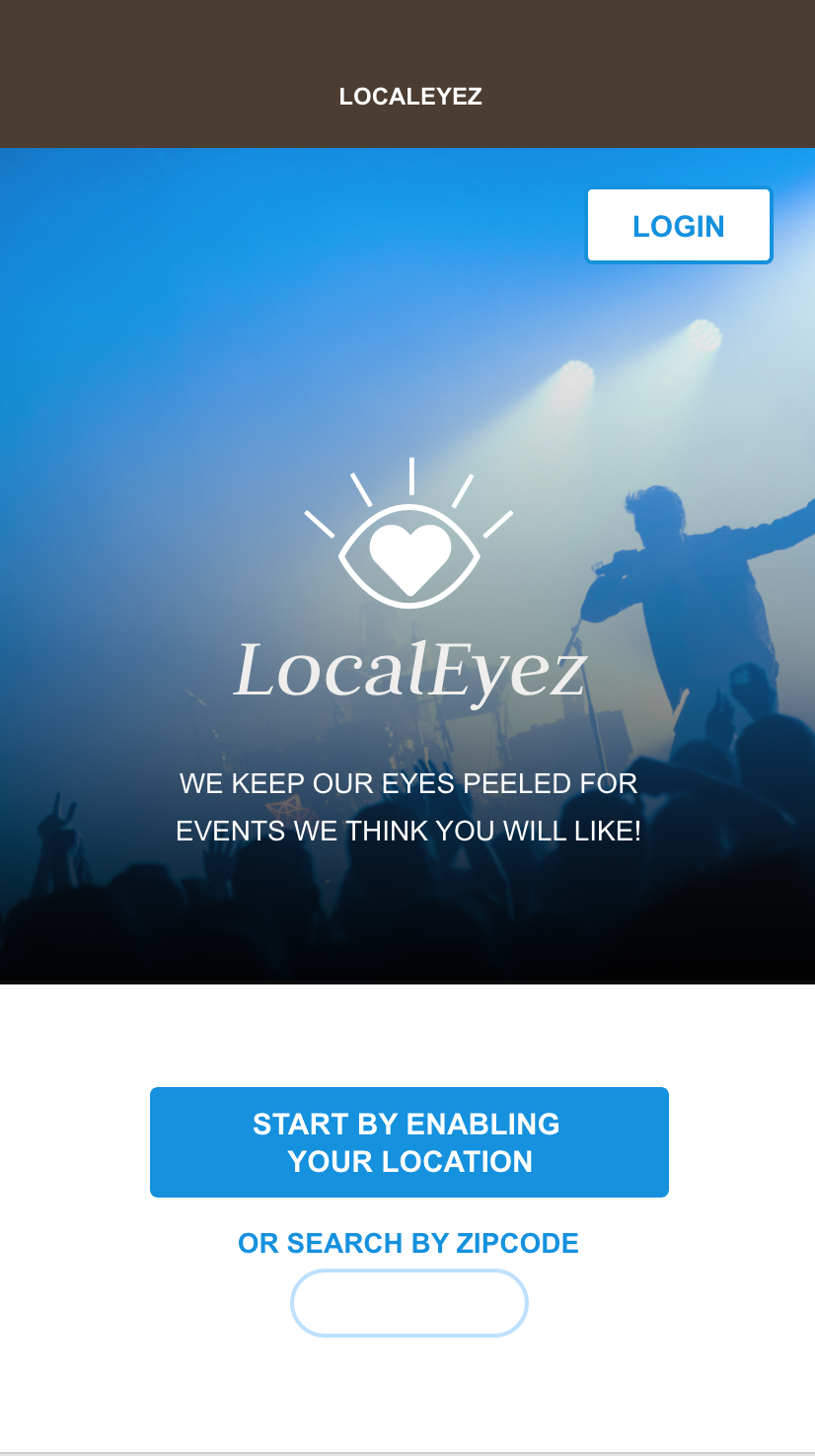
I simplified the onboarding by removing the excess screen, and adding an area to search by zipcode from the front page, which allowed users to try the app before signing up.
I fixed a few small errors that were found during testing.
I made the filters clickable without the need for a keyboard at the advice of a senior designer.
If I were to continue on, I would like to:
Finish out the flows for skipping signup, and signing up for classes.
Add a way to search previously liked events.
CONCLUSION
The LocalEyez Design meets all of its goals. It engaged the users and allowed them to find local activities to attend, by collecting data through onboarding and suggesting custom feeds. It also added animation and an interactive interest section that was fun to use and gave the users control over selecting their interests.